0
Zoom - Chat team

0
TikTok product design test

0
Sales Cloud Mobile App: Product Iteration

0
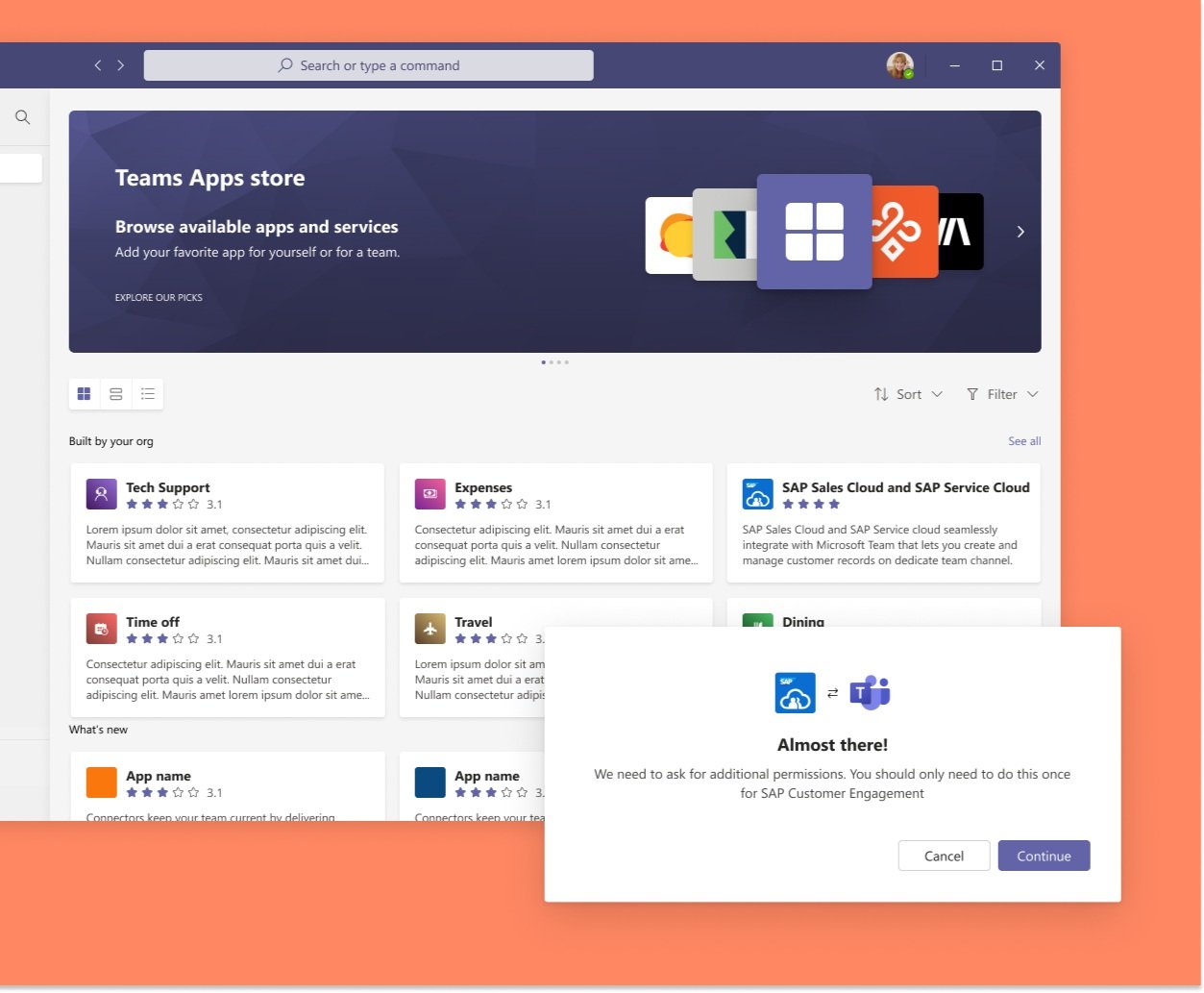
Microsoft Teams & SAP Sales Cloud Integration

0
Quick Design Exercise - JOOX Music App Redesign

17
SAP Ariba Work

0
SAP Intelligent Enterprise Experience

0
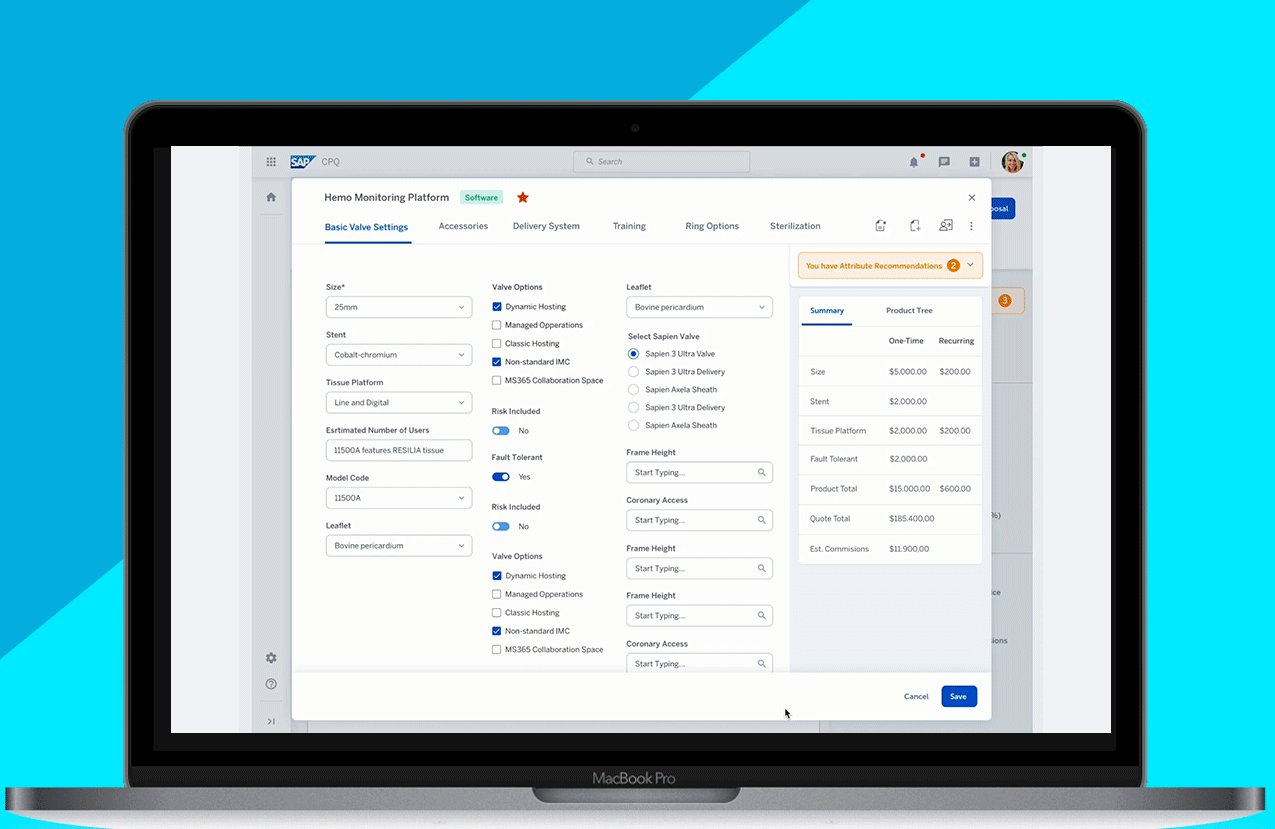
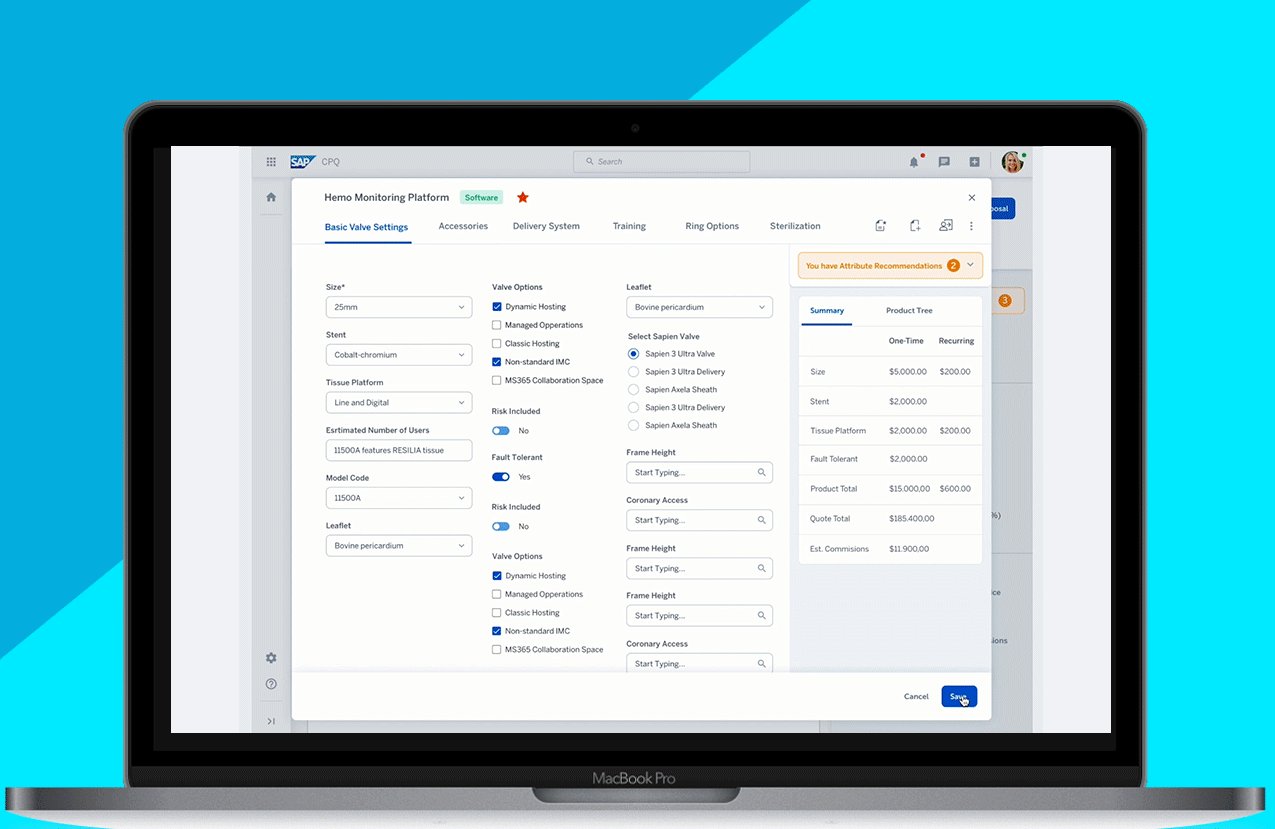
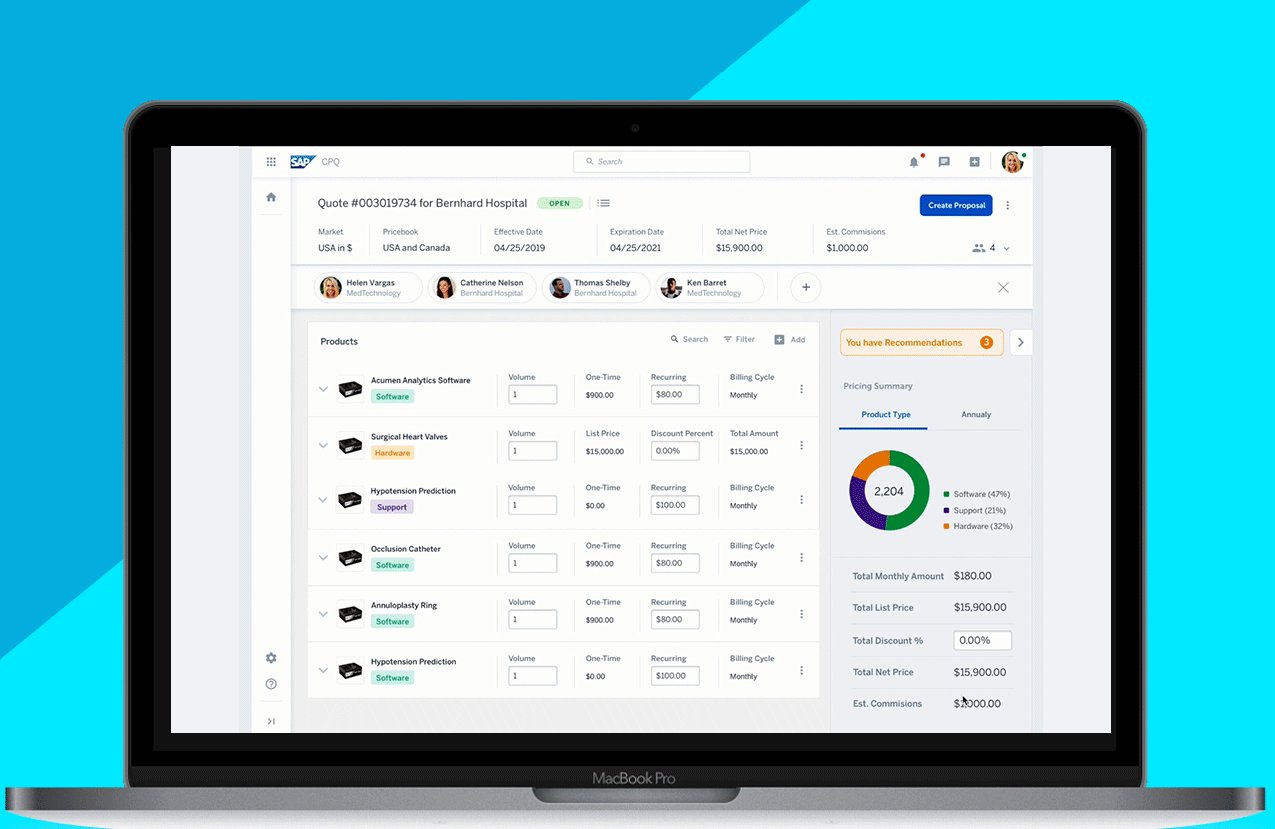
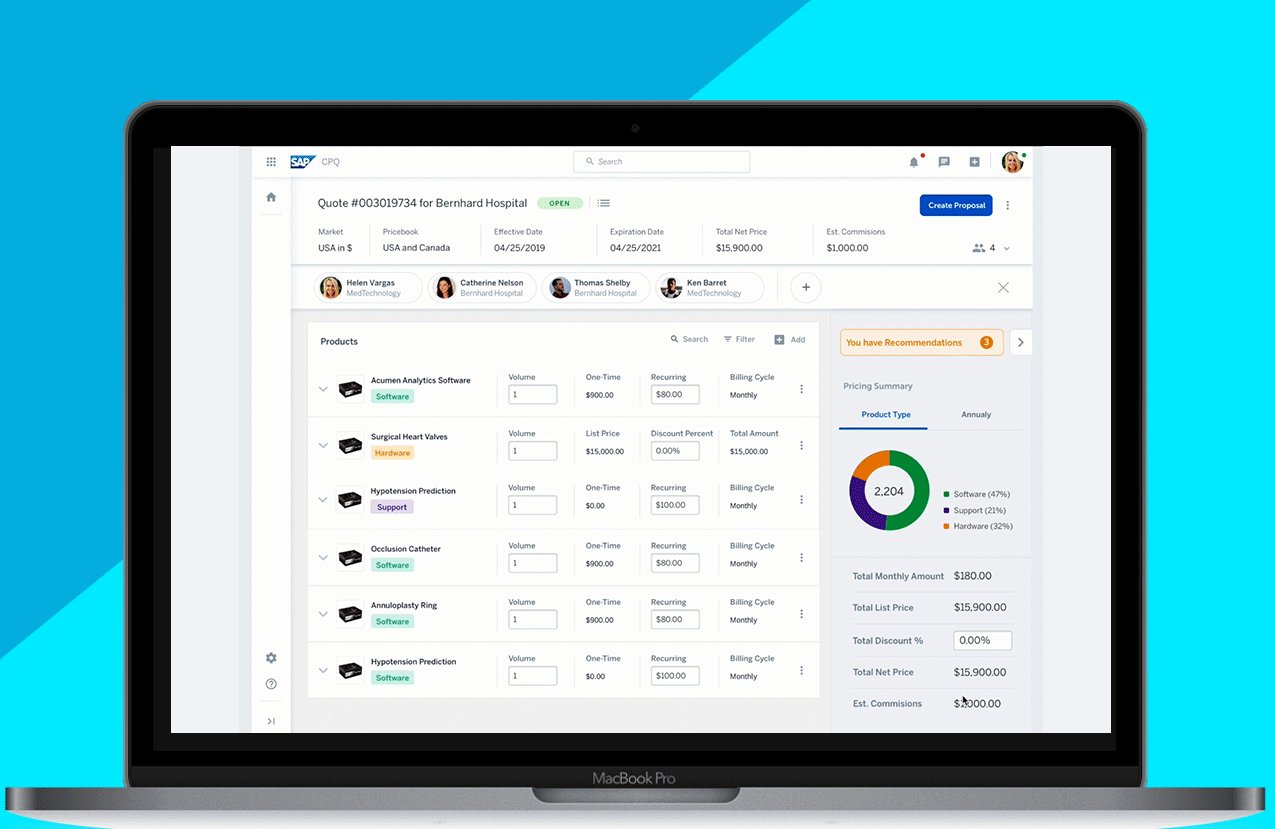
SAP Sales Cloud Project - CPQ

2
Boostinsider Android App

17
Google UX Design Exercise

14
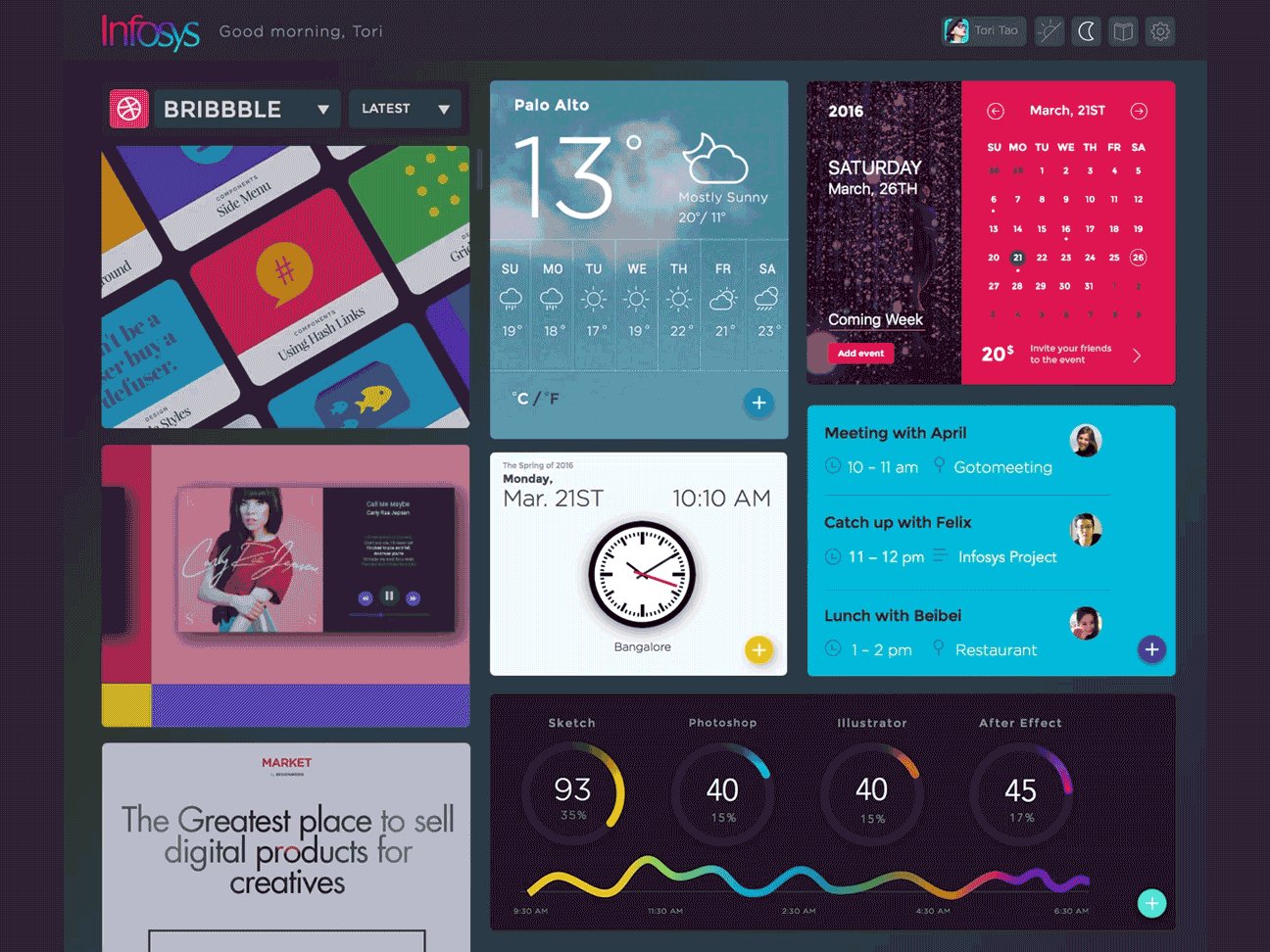
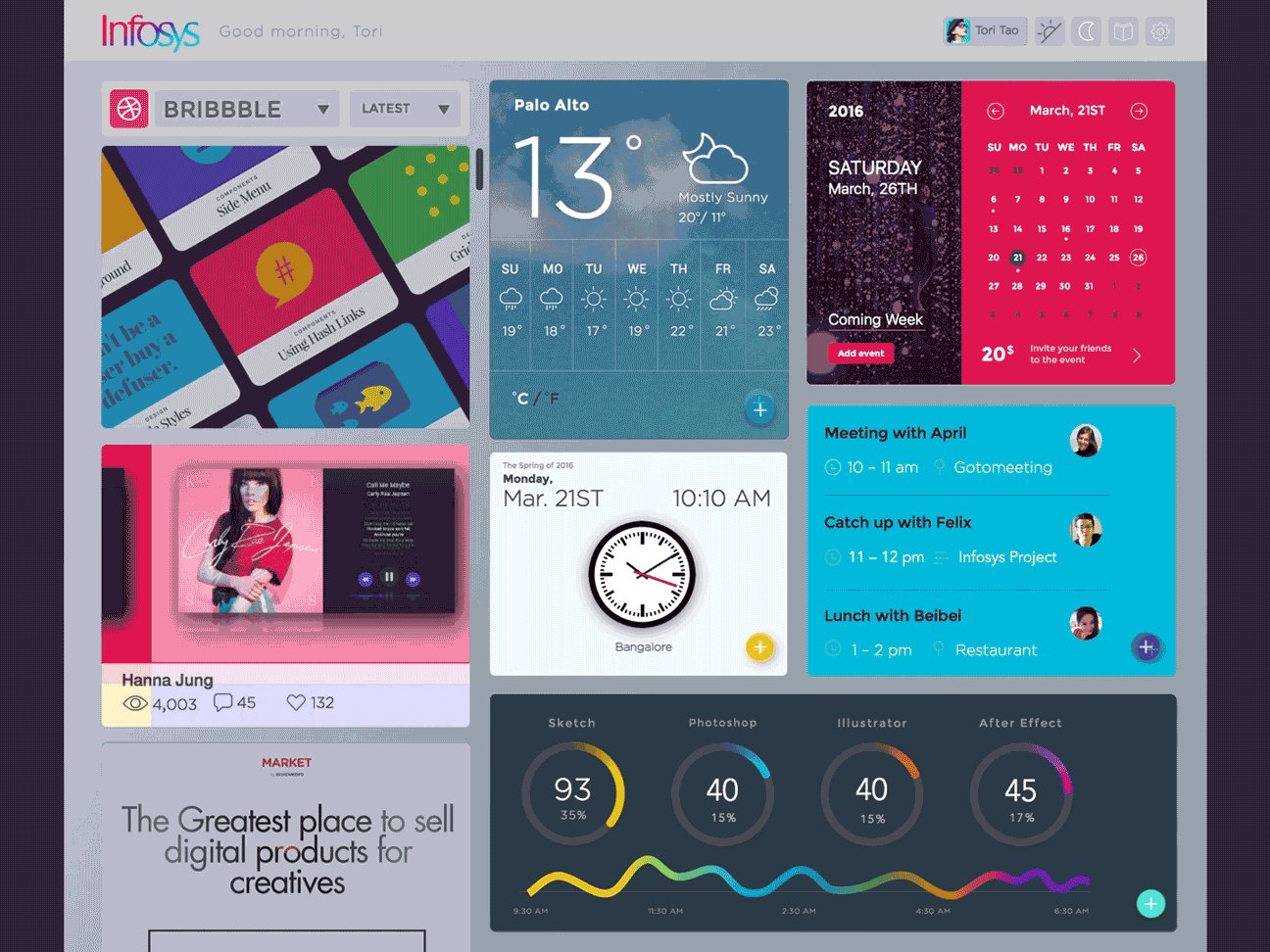
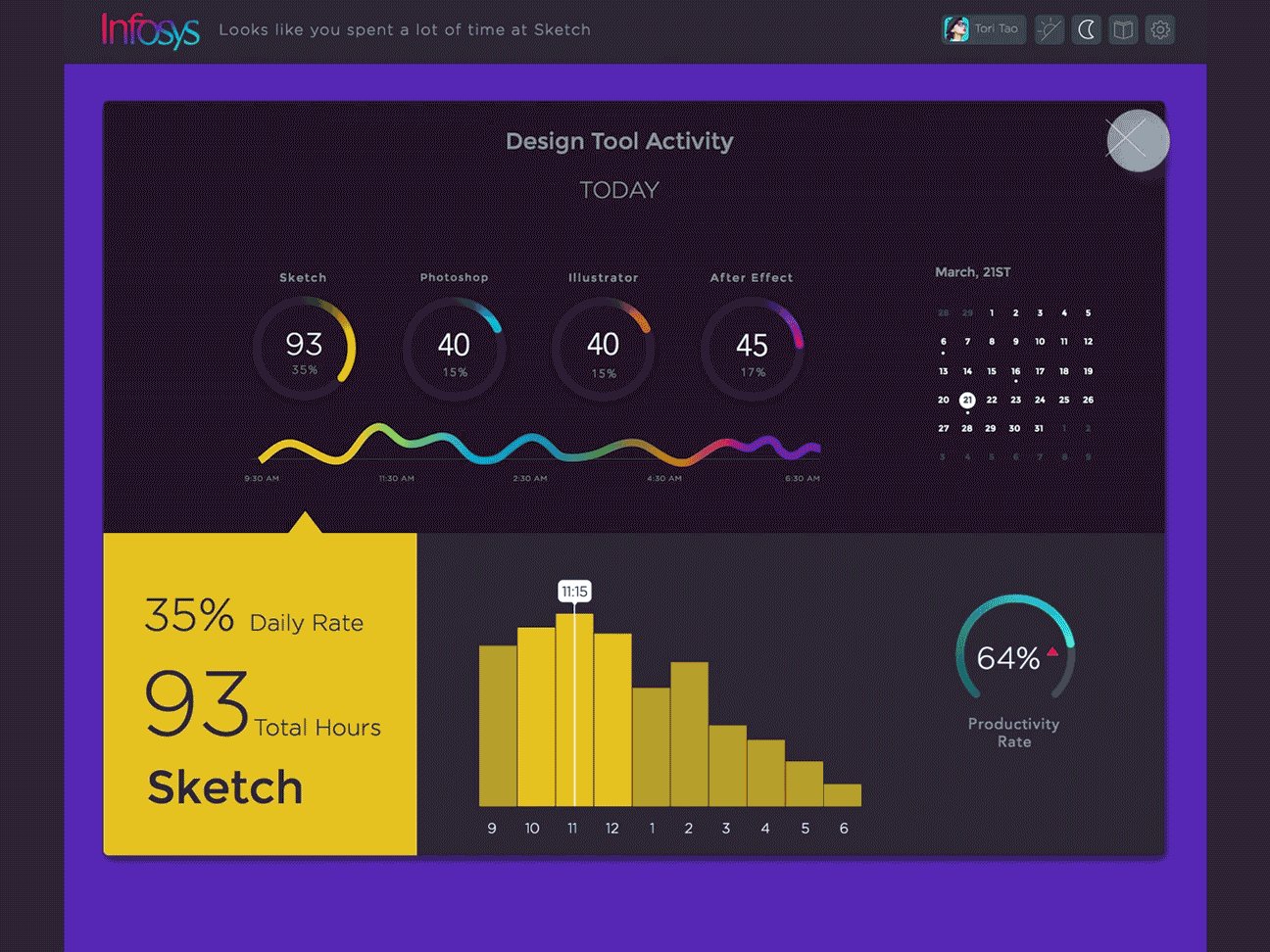
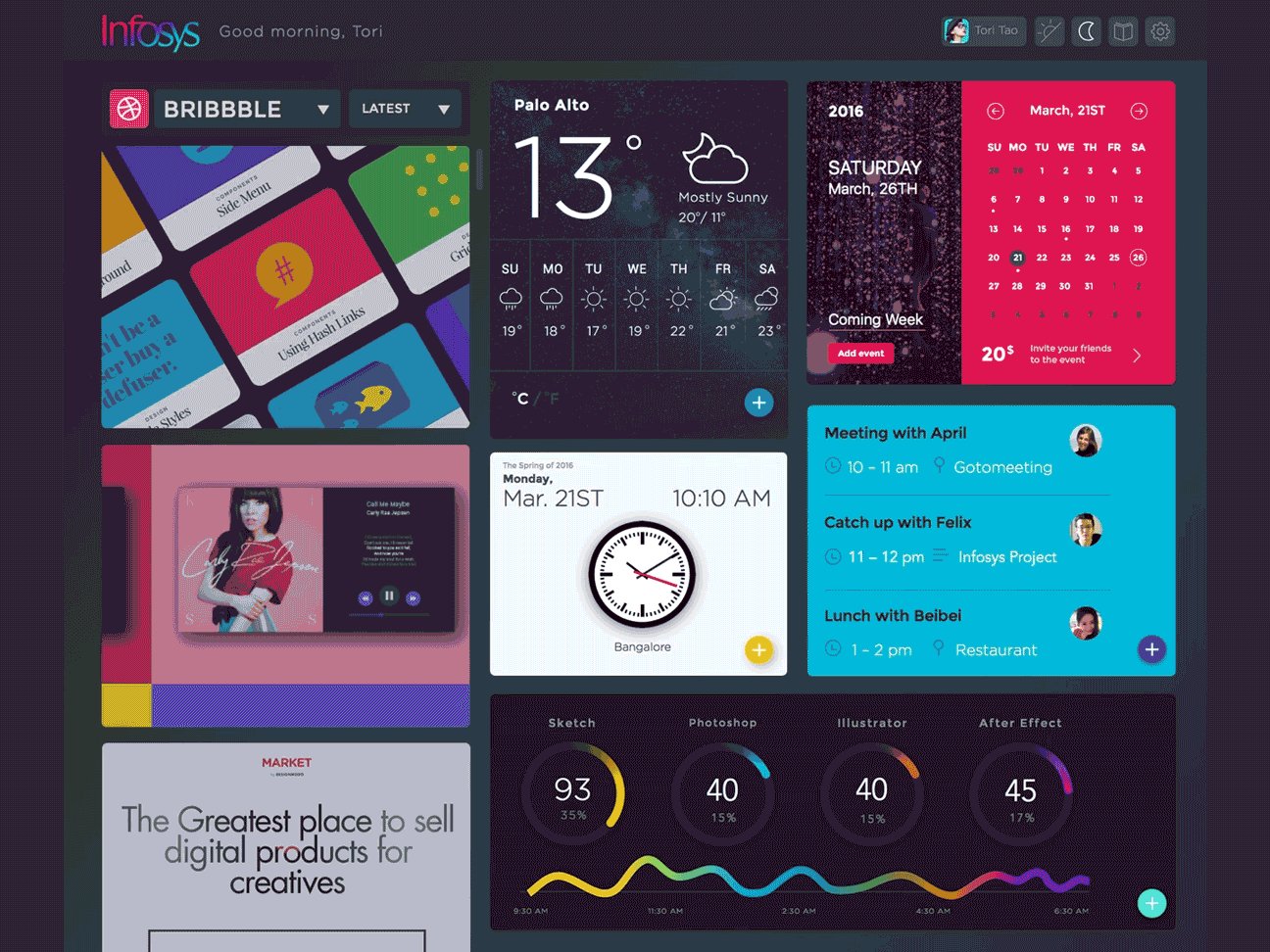
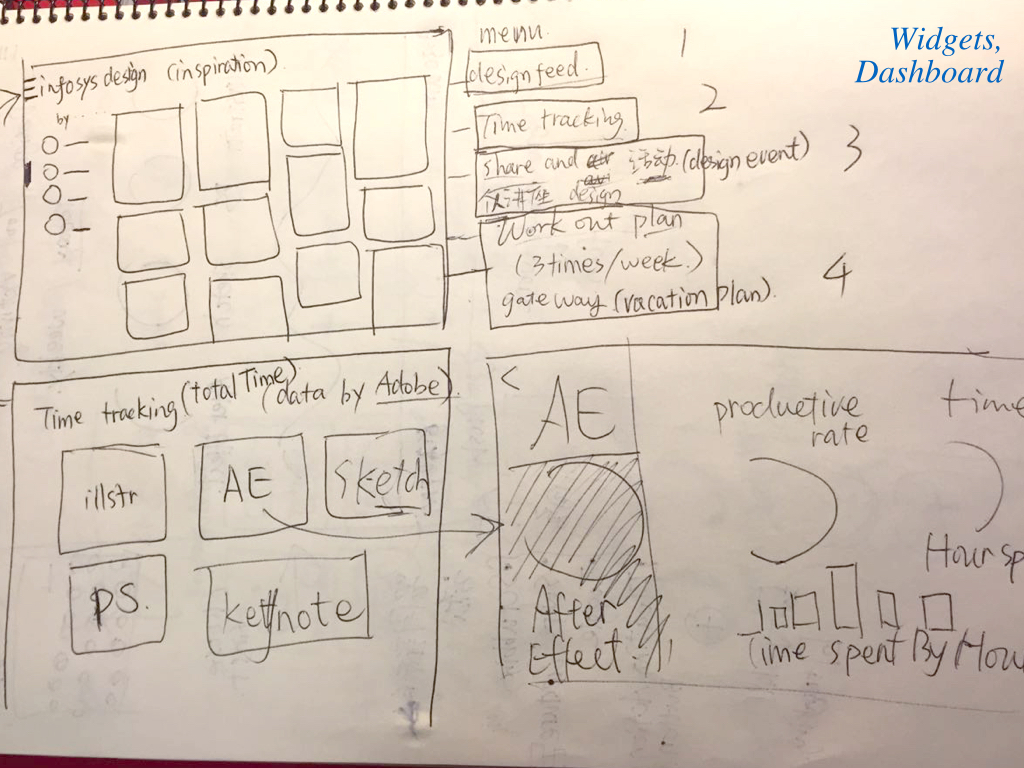
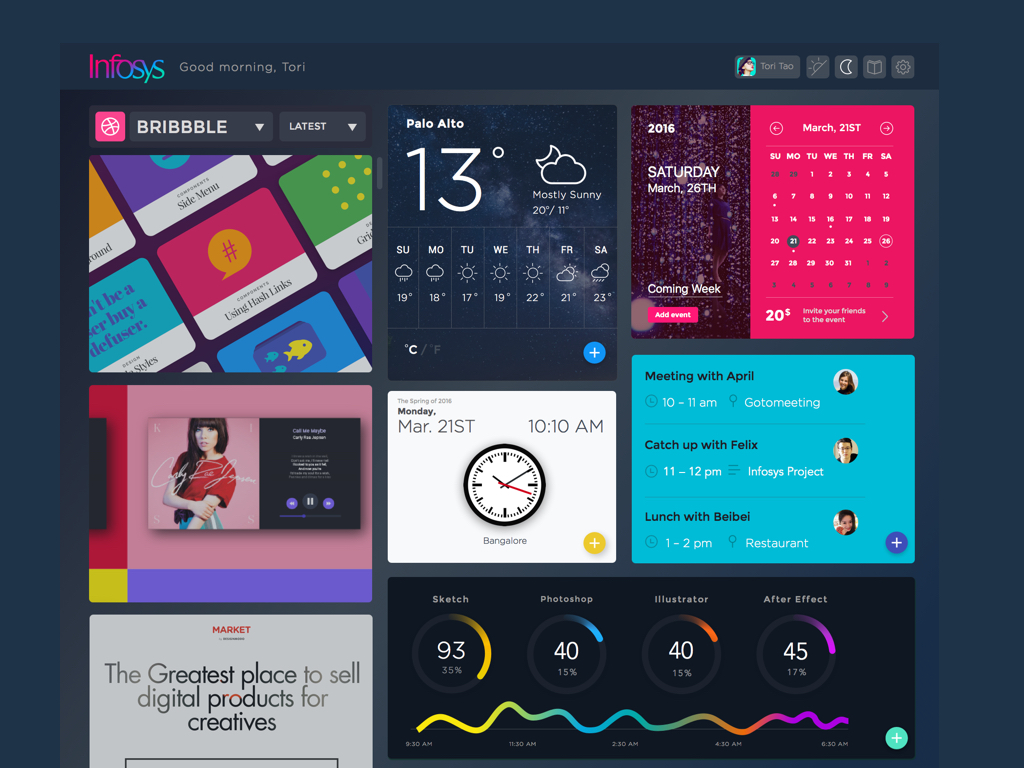
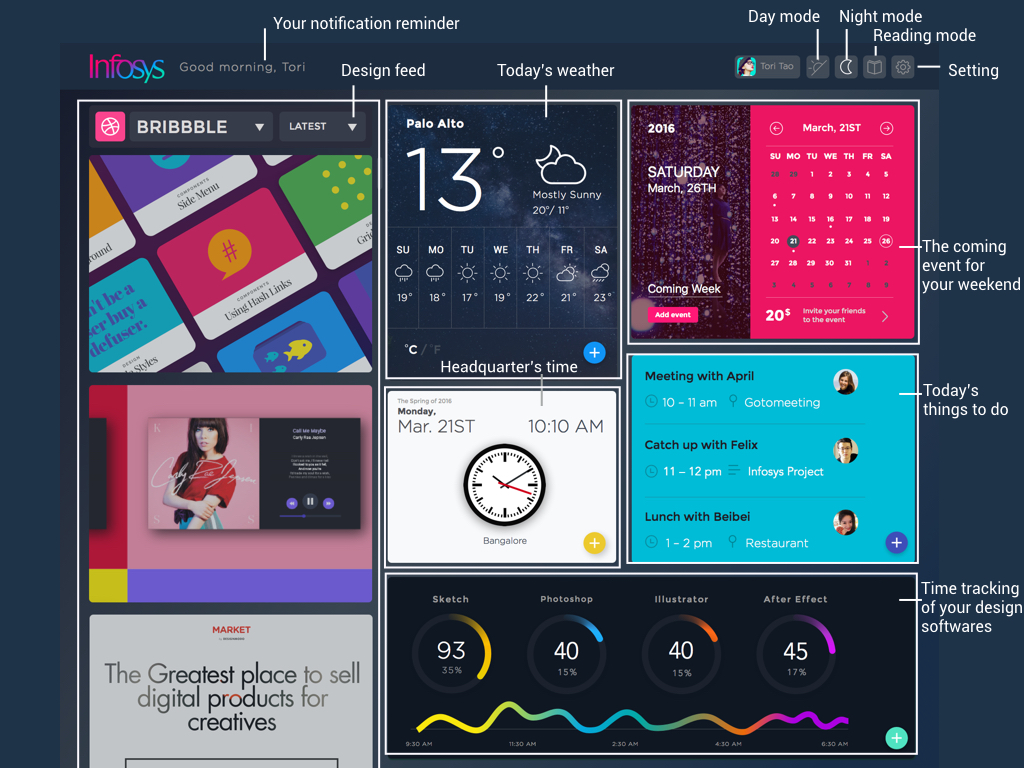
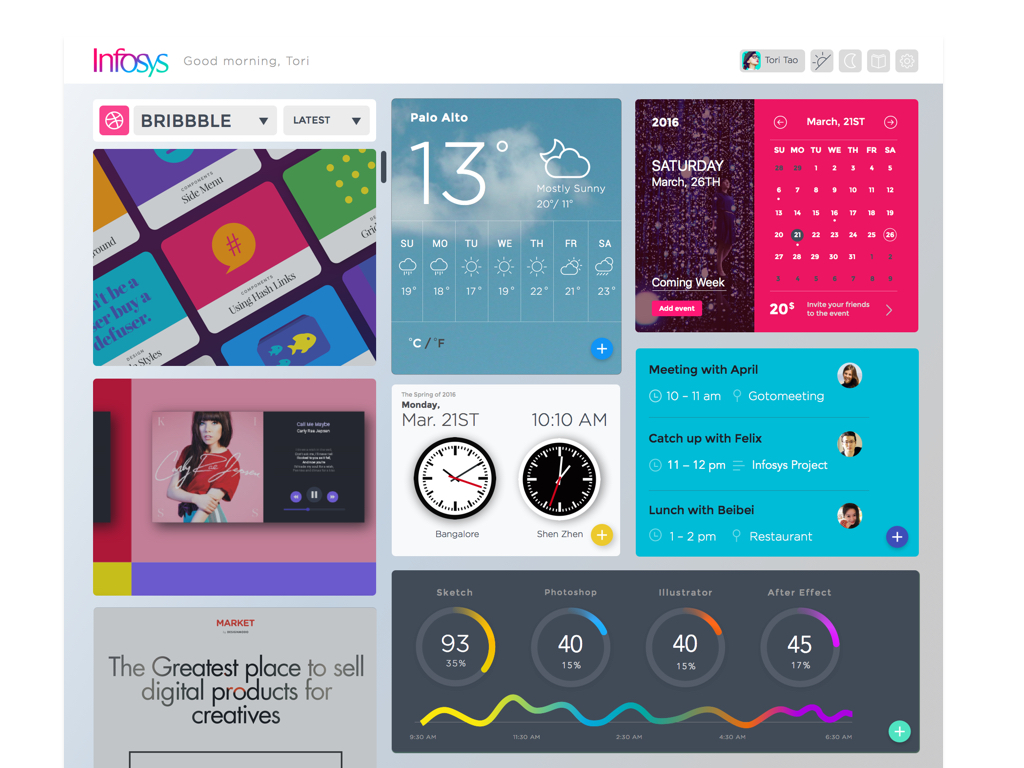
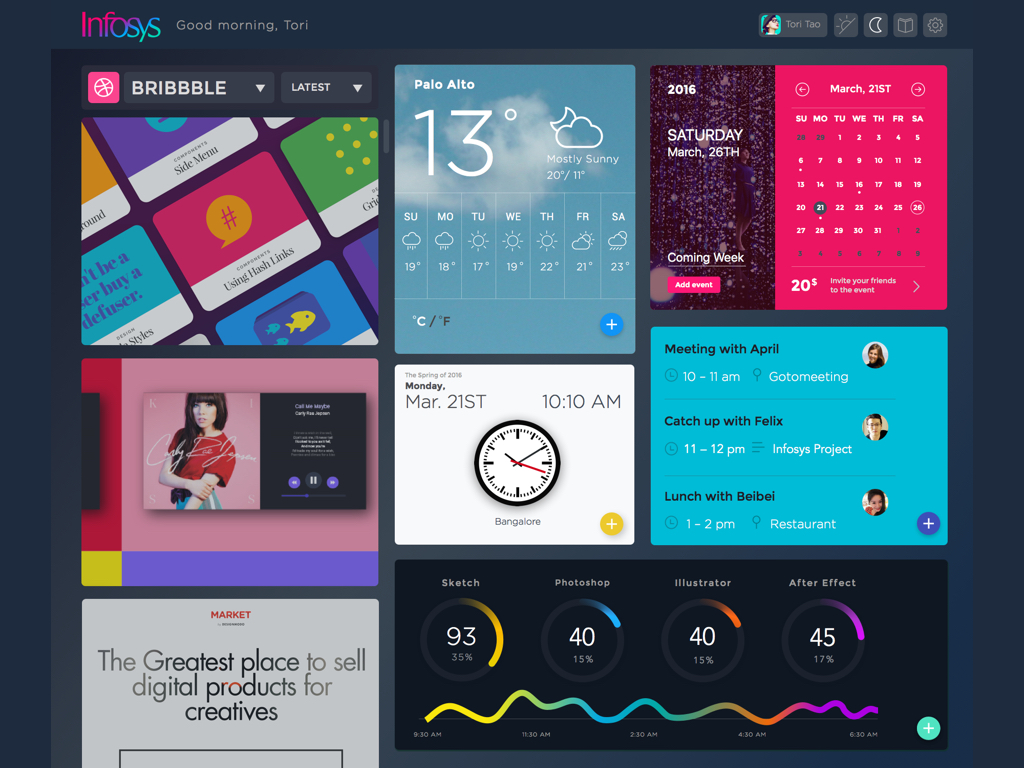
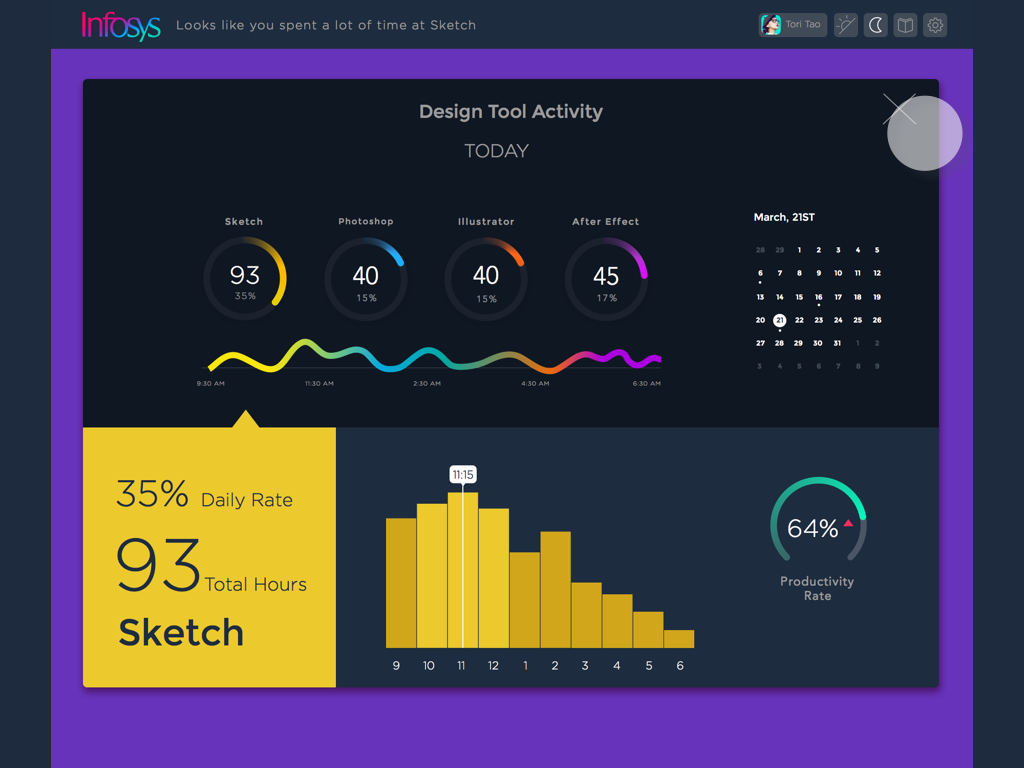
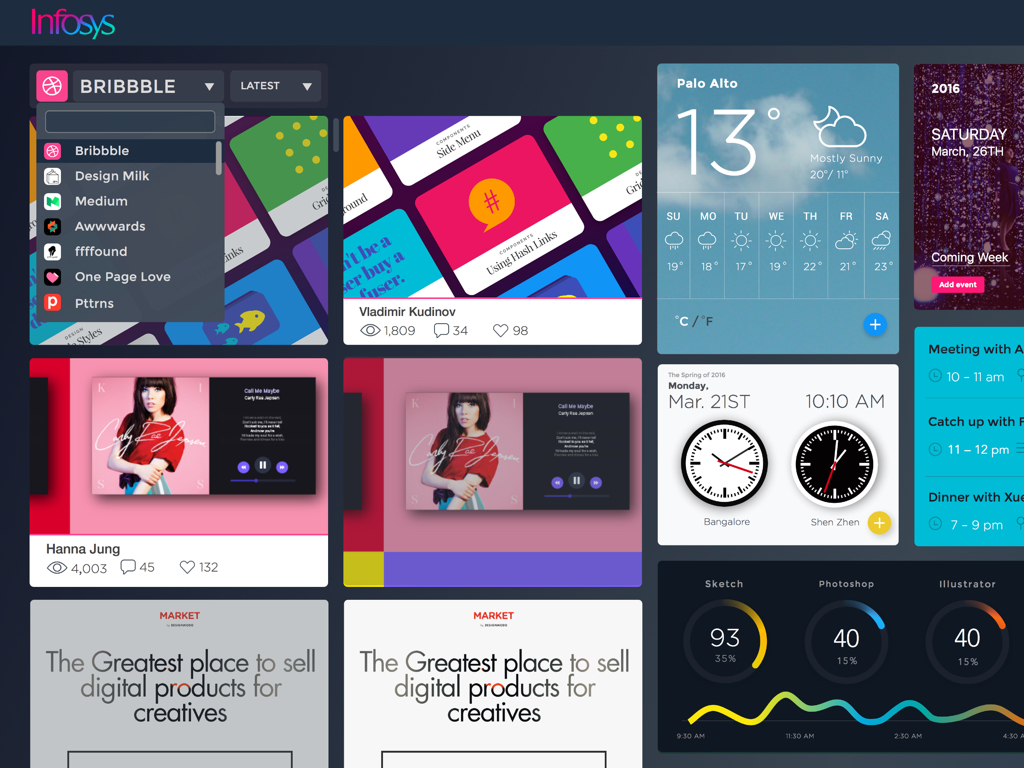
Widgets UI Design

9
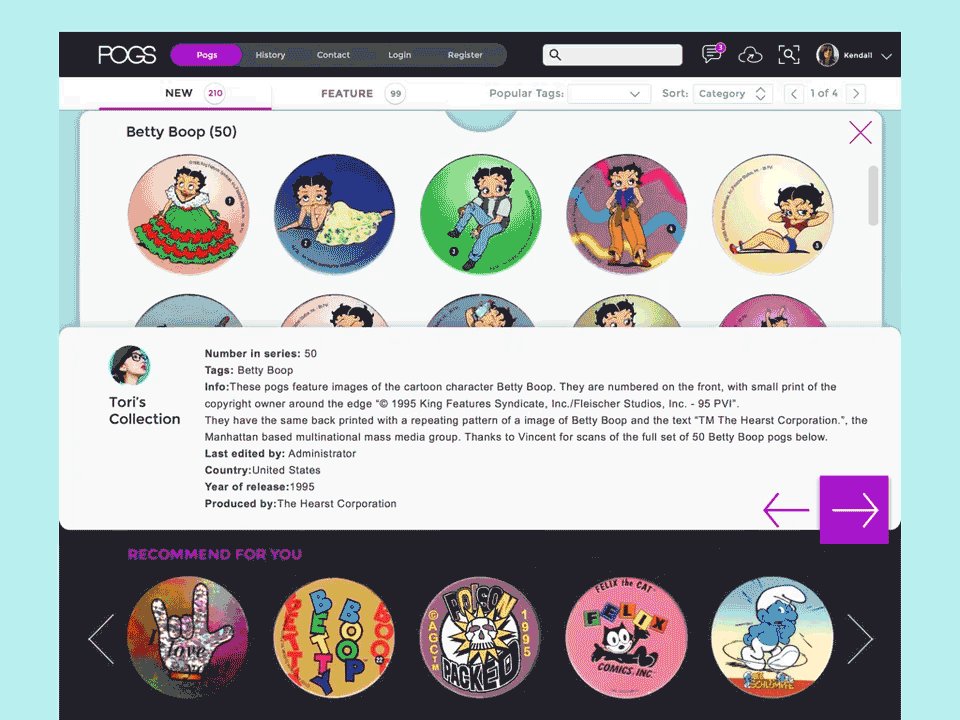
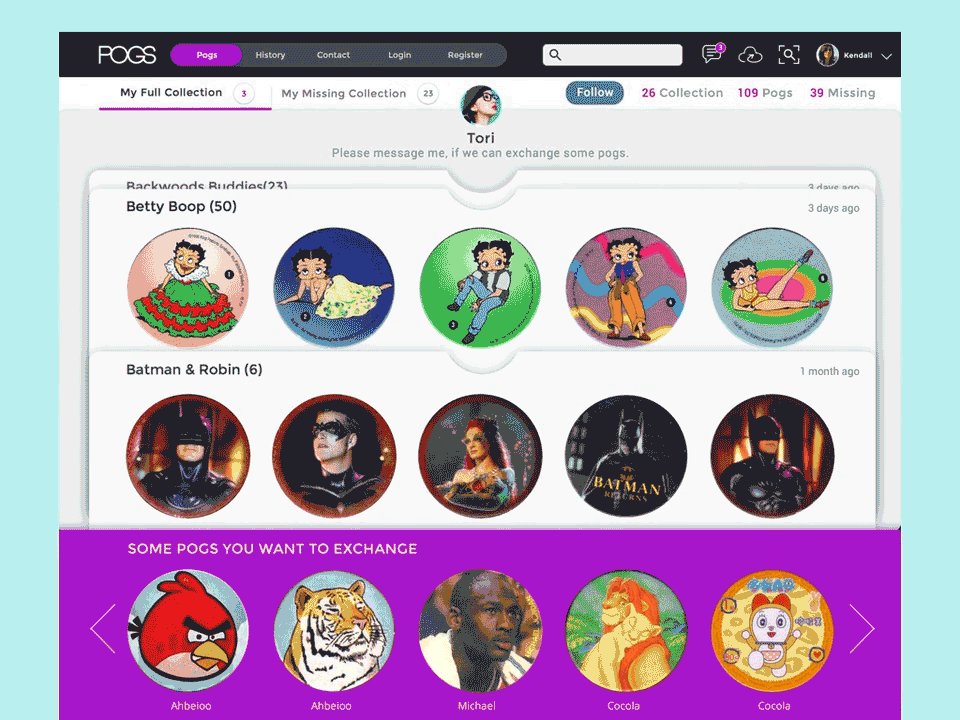
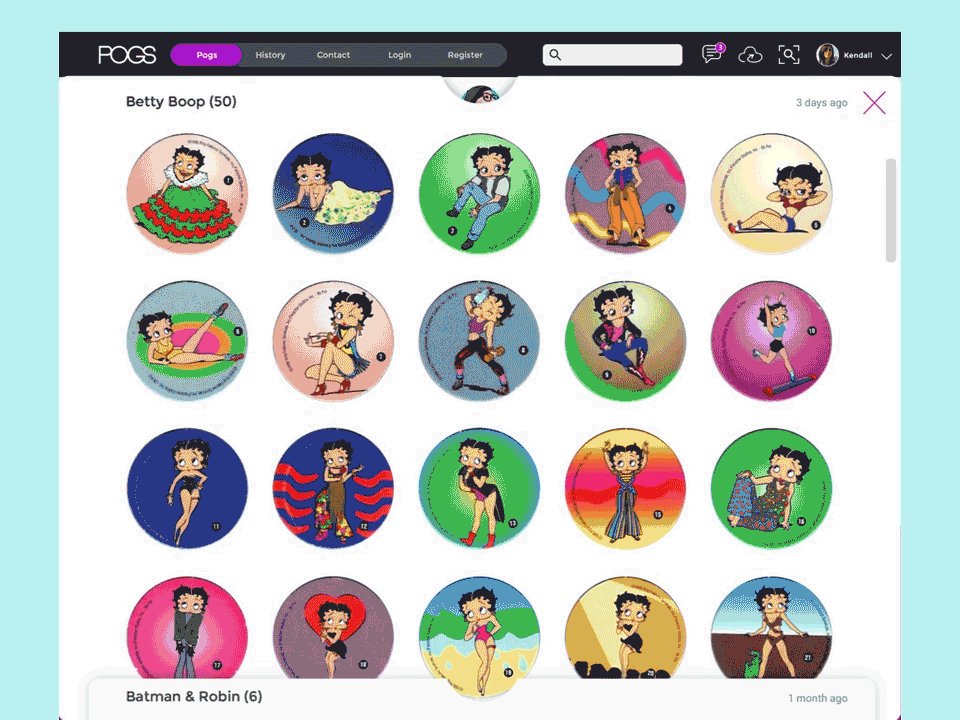
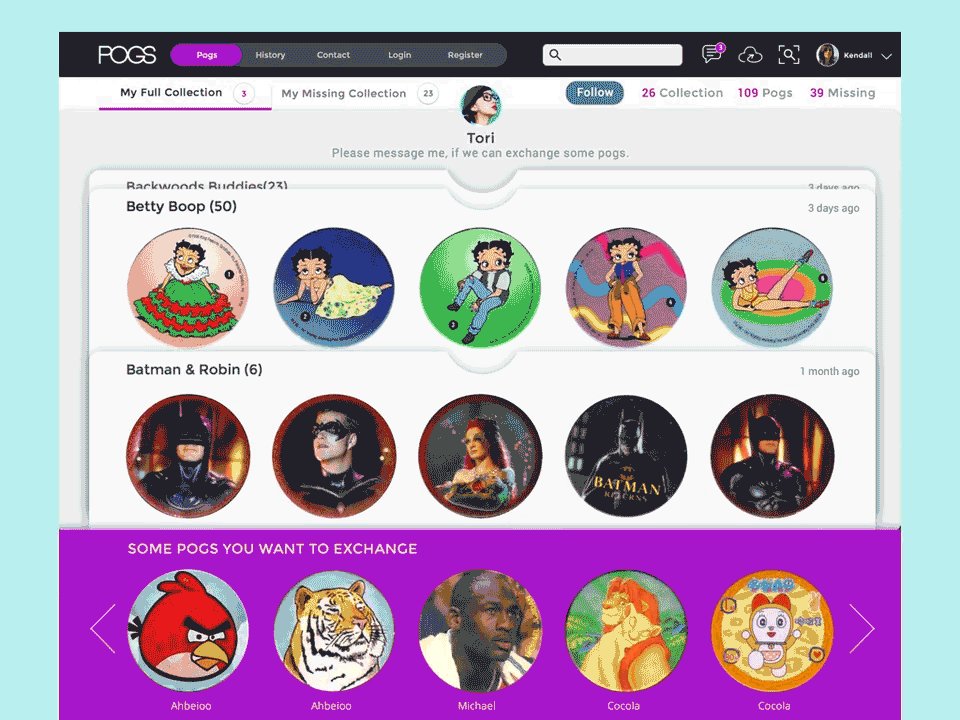
Quick Exercise for Creating a Pogs Website

20
Boostinsider: Brand site

23
Yelp Profile Page Redesign